- render
- constructor
- 컴포넌트 최초 생성시 호출
- 초기 state 정의
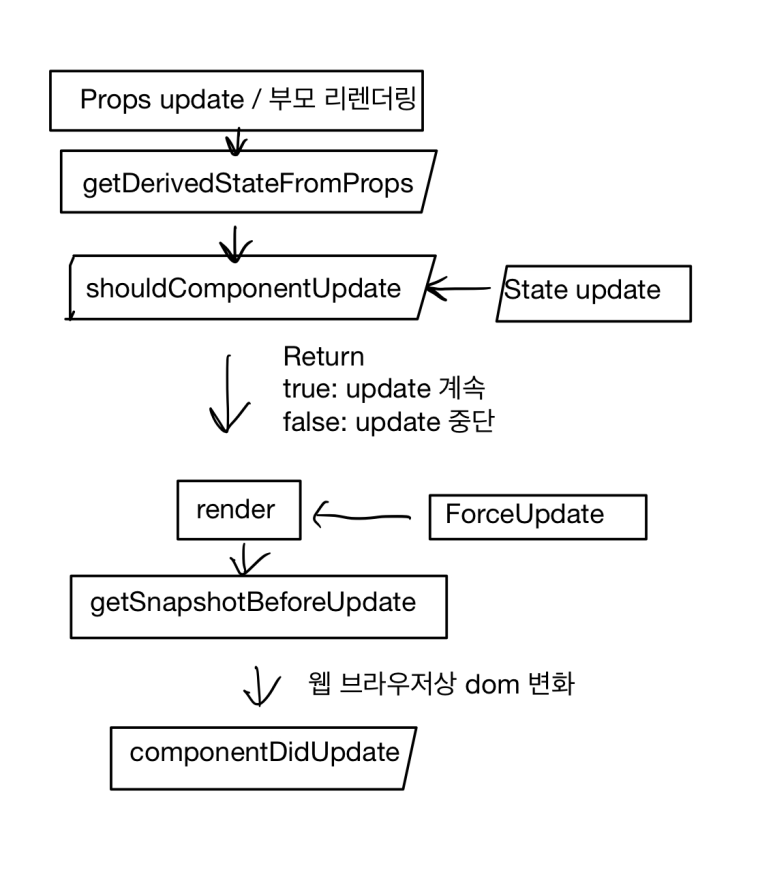
- getDerivedStateFromProps (16)
- props를 state에 동기화 시키는 작업
- 마운트, props update시
static getDerivedStateFromProps(nextProps, prevState) {
if(nextProps.value !== prevState.value) {
return { value : nextProps.value };
}
return null;
}
- componentDidMount
- 첫 렌더링은 마친 후 실행된다.
- 이벤트 등록, 비동기 작업 처리
- shouldComponentUpdate
- props, state가 변경됬을 때, 리렌더링 여부를 결정한다.
shouldComponentUpdate(nextProps, nextState) {...}
- getSnapshotBeforeUpdate (16.3)
- render 호출 후 dom에 변화를 반영하기 바로 직전에 호출되는 메서드
- 반환하는 값은 componentDidUpdate에서 세번째 파라미터인
snapshot으로 전달 받을 수 있다.
- 업데이터 직전 값을 참고할 일이 있을때 사용된다.(ex)스크롤바 위치유지)
getSnapshotBeforeUpdate(prevProps, prevState) {...}
- componentDidUpdate
- 리렌더링 완료 후 실행된다.
- DOM 처리 가능
componentDidUpdate(prevProps, prevState, snapshot) {...}
- componentWillUnmount
- 컴포넌트가 제거될 떄 실행된다.
- componentDidMount에서 등록된 이벤트 제거 등